TERMINOLOGÍA PARTE 2
| Sitio: | Grupo InCompany, Cursos En Línea |
| Curso: | CREADOR DE SITIOS WEB |
| Libro: | TERMINOLOGÍA PARTE 2 |
| Imprimido por: | Invitado |
| Día: | martes, 14 de mayo de 2024, 23:16 |
Descripción

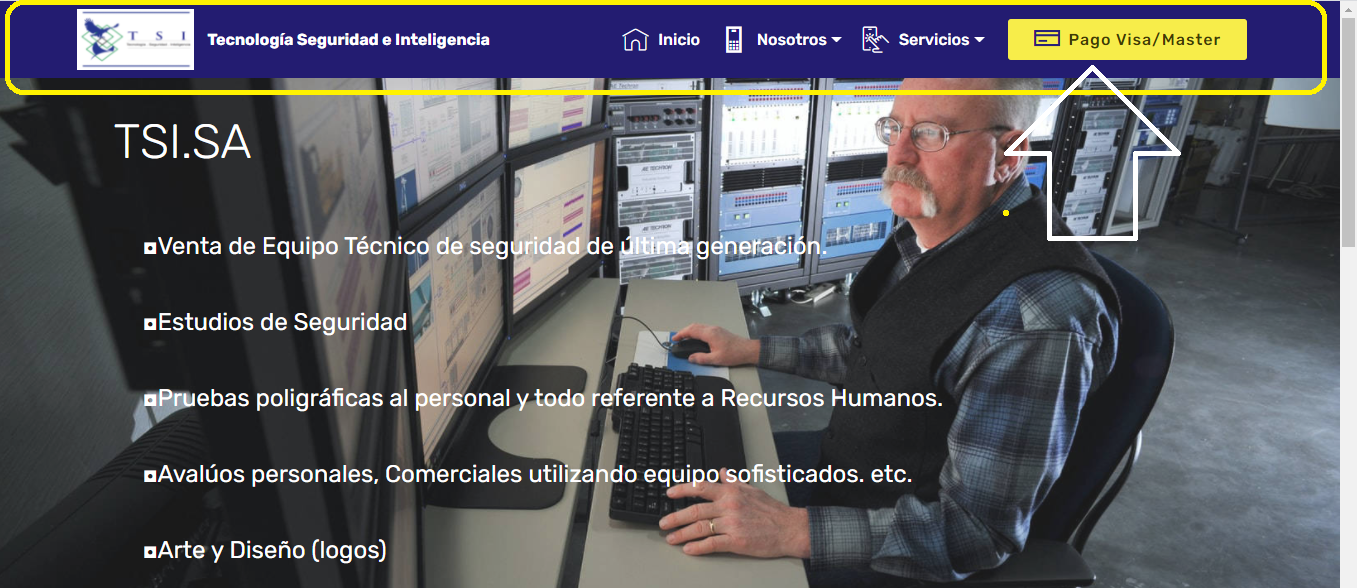
1. HEADER (ENCABEZADO)
HEADER (Encabezado)
El header o cabecera de una página web es el término que hace referencia a la parte superior de un sitio web. Al ser lo primero que el usuario visualiza, debes tener en cuenta dos cosas:
- El header o cabecera es una parte fundamental de la web que se encuentra en la parte superior de la misma y que, como ocurre con el footer se repite en todas las páginas que la componen dotándola de continuidad y coherencia.
Qué podemos encontrar en la cabecera de una web
En el header de una web podemos encontrar habitualmente varios elementos muy importantes:
- El menú de navegación principal con los enlaces a las secciones de la web.
- La marca, logotipo o nombre de la web.
- Una pequeña descripción (en ocasiones)
- El buscador de la página (en ocasiones)
Como vemos, el header presenta la información básica para identificar a la empresa o persona detrás de la misma y nos invita a descubrir el contenido de esa página web.
Pero por supuesto, éstos elementos pueden ser bien distintos dependiendo del tipo de web.

2. Video "Interface de Mobirise"
INSTRUCCIONES PARA VER VIDEO:Para mostrar el video a pantalla completa:
- Hacer clic en el botón de la esquina inferior derecha del video "PANTALLA COMPLETA"
- Para retornar el video a la la vista pequeña presione la tecla "Esc" que aparece en la esquina superior izquierda de su TECLADO
2.1. Video "Header"
INSTRUCCIONES PARA VER VIDEO:Para mostrar el video a pantalla completa:
- Hacer clic en el botón de la esquina inferior derecha del video "PANTALLA COMPLETA"
- Para retornar el video a la la vista pequeña presione la tecla "Esc" que aparece en la esquina superior izquierda de su TECLADO
3. NAVEGACIÓN
Navegación en un sitio web
La navegación de un sitio web es el proceso de navegar por páginas, aplicaciones y sitios web en Internet. ... La navegación del sitio web utiliza menús con enlaces internos que facilitan a los visitantes encontrar la página que están buscando. La buena navegación es un elemento esencial de un sitio fácil de usar.
La navegación de un sitio web es el proceso de navegar por páginas, aplicaciones y sitios web en Internet. La tecnología detrás de esto se llama hipertexto o hipermedia.
Los hipertextos o medios de comunicación son páginas web basadas en texto que utilizan hipervínculos para conectarlas con otras páginas de Internet. Un hipervínculo es un enlace que lleva a su navegador web a una URL.
La URL indica el archivo al que el navegador debe acceder desde el servidor y lo descarga y renderiza los datos para que el usuario pueda verlo.
Los enlaces internos conducen a diferentes páginas en el mismo dominio. Los enlaces externos conducen a diferentes páginas en otro dominio, un sitio web y un servidor completamente separados.
La navegación del sitio web utiliza menús con enlaces internos que facilitan a los visitantes encontrar la página que están buscando. La buena navegación es un elemento esencial de un sitio fácil de usar.
¿Qué es un menú de navegación de un sitio web?
Un menú de navegación de un sitio web es un conjunto de enlaces que típicamente apuntan a páginas internas, que se organizan en un menú. La mayoría de los sitios web, incluyendo el nuestro, tienen un menú en la parte superior de su sitio web.
4. CONTENIDO
Contenido WEB
El contenido web es cualquier texto, imagen, audio, video o programa que puede ser consultado en Internet mediante un navegador web. Este está comprendido entre el HEADER y el FOOTER de un sitio.
A diferencia de otros programas como Word que sólo pueden abrir archivos en un par de formatos además del .docx, los navegadores soportan una amplia variedad de estándares web como HTML5, CSS, JavaSript, XHTML, etc. Mediante los que pueden acceder a muchísimos tipos de archivos multimedia y contenido interactivo.
En resumen, el contenido web es todo aquello que puedes ver en la pantalla de tu computadora, tu tablet o tu móvil cuando entras a Internet.

¿Para qué sirve el contenido web?
Este es el que muestra el enfoque del sitio, que ofrece, vende etc, por ejemplo en un sitio de ventas, se muestran los productos, precios, enlaces de contacto, información, paga para que el visitante al sitio realice una compra.

5. FOOTER
Footer
El footer es la parte inferior de una página web, en la que se incluye una serie de elementos que pueden resultar de interés para el usuario que navega por ella, como enlaces a las categorías principales, información de contacto, redes sociales o enlaces a textos legales
Un footer o pie de página es el conjunto de elementos de diseño que componen la parte inferior de una página web. Este lugar se destina para destacar todos los elementos que a lo largo de la web no han tenido el protagonismo necesario. Aquí se mezclan desde los iconos de las redes sociales, pasando por formularios de contacto o pequeños widgets de Google Maps mostrando la ubicación de un negocio.
Elementos habituales que deben aparecer en el footer
- Marca registrada.
- Enlaces a redes sociales.
- Enlaces internos hacía páginas de especial interés.
- Logotipos o marcas de reconocido prestigio.
- Aviso legal, política de privacidad, condiciones de contratación, etc.
- Datos de contacto, donde estamos, etc.

La forma en la que se incluyan estos apartados puede ser muy variada, desde formularios de contacto hasta enlaces a la página de contacto.
Si la profundidad de la web es mayor, también se incluirá un enlace al mapa de las oficinas, por lo que los usuarios podrán encontrar la información que necesiten en tan solo unos clicks. Sin embargo, estos enlaces suelen tener un ratio de entrada por visita muy bajo, por lo que conviene ubicarlos en una zona que no estorben a la navegación del usuario.
Así mismo, si la web incluye muchos productos y servicios será conveniente poner un listado de todos ellos con un enlace rápido. Estos menús secundarios ayudarán a que una gran cantidad de usuarios naveguen a las siguientes páginas. Todo esto debe estar adecuadamente medido, ya que una saturación de enlaces excesiva puede penalizar al SEO de la web. Además, los enlaces o palabras clave incluidas en el footer no tienen tanto valor para el SEO, por lo que hay que procurar dejar el pie de página lo más limpio y simple posible.
Footer o pie de página para tiendas online
- Condiciones de compra
- Contacto
- FAQ o preguntas frecuentes
- Enlaces de interés
- Gastos de envío
- Política de devoluciones
- Sellos de calidad, como por ejemplo sello de confianza online

5.1. Video "Footer"
INSTRUCCIONES PARA VER VIDEO:Para mostrar el video a pantalla completa:
- Hacer clic en el botón de la esquina inferior derecha del video "PANTALLA COMPLETA"
- Para retornar el video a la la vista pequeña presione la tecla "Esc" que aparece en la esquina superior izquierda de su TECLADO
6. PROPIEDADES DE UN SITIO WEB
Propiedades de un sitio WEB
Los títulos de página, las imágenes, los colores de fondo, los colores del texto y de los vínculos son propiedades básicas de todos los documentos HTML. El título de página identifica y da nombre al documento. Una imagen o un color de fondo define la apariencia global del documento.
HEADER: Encabezado

CUERPO: Contenido del sitio

FOOTER: Cierre

6.1. EL FAVICÓN
¿Qué es un Favicón?
Es un pequeño icono (normalmente de 16×16 píxels o de 32×32 px) que se utiliza para identificar un sitio web en las pestañas de un navegador, en un listado de favoritos, o en cualquier otra parte que requiera una identificación pequeña.
Para qué sirve un favicon
Es un símbolo que transmite imagen corporativa, así que sirve para:
- Transmitir nuestra imagen de marca cuando alguien navega por nuestra página web y fija su mirada en la zona de la URL del navegador.
- Para que nuestra página sea fácilmente identificable cuando alguien tiene abiertas varias pestañas en su navegador.
- Para que nuestra página sea fácilmente identificable cuando alguien la guarda en sus favoritos.
![]()
Cómo podemos crear un favicon para nuestra página web
Existen muchos programas que te ayudarán a crearlo. Este es el que yo utilizo para crearlos: www.favicon.cc
Puedes crear tu favicon en 32×32 píxels y que sea parecido a tu logo o sea tu logo. Puedes crear favicons a partir de imágenes… quizás esto puede serte de ayuda, pero píxel a píxel también es fácil de crear. Otro consejo: antes de diseñar tu favicon mira favicons de otras empresas, esto puede ayudarte a inspirarte para el tuyo y a asegurarte de que sin querer, no utilices algún favicon que ya ha sido creado por alguien más.
Cuando ya lo tengas creado, debes guardarlo utilizando el nombre favicon.ico y subirlo por FTP al directorio raíz de tu hosting. Algunos gestores de contenido como WordPress, Mobirise disponen de una sección en el panel de administración para que indiques la URL exacta del favicon… aunque funciona igualmente si allí no indicas nada pero dispones de favicon en tu directorio raíz. Mobirise permite colocarlo sin ninguna complicación ni configuración complicada.
7. CÓDIGO HTML
Código HTML
El código html en un sitio web es el corazón del mismo, todo lo que realices se desarrolla en html, pero muy importante para un sitio web es el manejo de centrado, movimiento que es lo que le brinda vida al mismo.

Entre los códigos de html mas utilizados están:
- Centrar
- Alinear a la derecha
- Alinear a la izquierda
- Marquee
En el uso de este código, se trabaja con apertura y cierre:
Ejemplo:
Tenemos un texto "TÍTULO" y necesitamos que se desplace de derecha a izquierda, utilizaremos la siguiente estructura.
<marquee>TÍTULO</marquee>
(Marquee) es el código que denota movimiento, pero va acompañado de los comandos de apertura <comando aquí> y en el cierre con la diferencia que debe llevar una diagonal dentro, ejemplo </comando aquí>
7.1. Video "Uso elemental de Código html"
INSTRUCCIONES PARA VER VIDEO:Para mostrar el video a pantalla completa:
- Hacer clic en el botón de la esquina inferior derecha del video "PANTALLA COMPLETA"
- Para retornar el video a la la vista pequeña presione la tecla "Esc" que aparece en la esquina superior izquierda de su TECLADO